Introduction
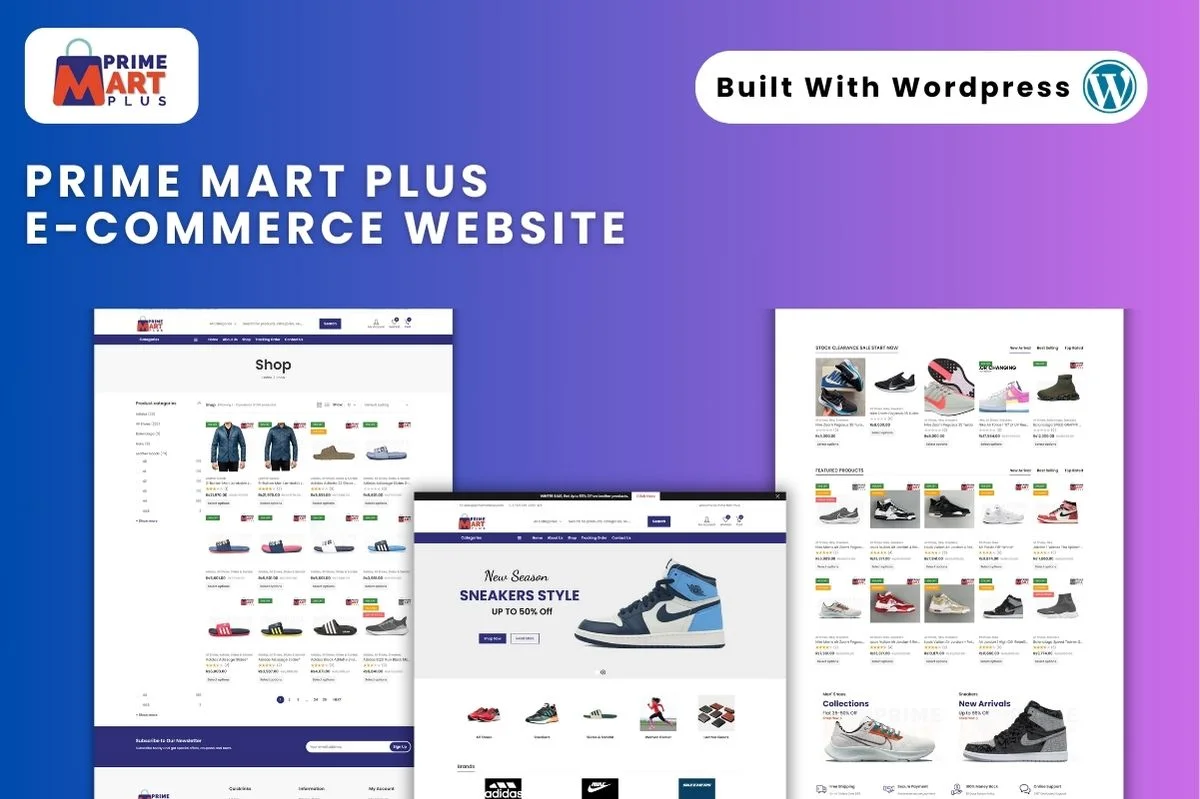
Welcome to the journey of designing Prime Mart Plus, where style meets comfort in the virtual world of shoe shopping. In this comprehensive case study, we’ll delve into the intricacies of creating an engaging and functional website for Prime Mart Plus using WordPress. From understanding the brand ethos to executing seamless integration of e-commerce functionalities, every step of the process has been carefully curated to deliver an exceptional user experience.
Understanding Prime Mart Plus
In this section, we’ll explore the essence of Prime Mart Plus, a brand dedicated to offering high-quality shoes with a focus on both style and comfort. Dive into the details of the target audience, industry trends, and competitors to gain insights into the brand’s positioning and unique selling propositions.
Research and Planning
Discover the importance of thorough market research in shaping the website’s structure, content strategy, and design aesthetics. Uncover the strategies employed to identify customer preferences, industry trends, and competitor analysis, laying the groundwork for a successful website design.
Choosing WordPress
Explore the decision-making process behind selecting WordPress as the preferred platform for Prime Mart Plus. Understand the benefits of its user-friendly interface, robust customization options, and extensive plugin support, enabling seamless integration of e-commerce functionalities while ensuring scalability for future growth.
Wireframing and Prototyping
In this section, we’ll delve into the crucial stages of wireframing and prototyping, laying the foundation for the website’s layout and navigation. Learn how visual representations of key pages, such as the homepage and product listings, facilitated iterative refinements before proceeding to development.
Design and Development
Embark on the journey of designing Prime Mart Plus’s website, where aesthetics meet functionality. Discover the intricacies of creating a visually appealing interface aligned with the brand’s identity, with insights into typography, imagery, and navigation elements.
Testing and Optimization
Explore the importance of thorough testing across various devices and browsers to ensure compatibility and functionality. Learn how user feedback was solicited and incorporated to identify pain points and areas for improvement, leading to iterative refinements for enhanced user experience.
Launch and Marketing
In this section, we’ll uncover the strategies employed to drive traffic and generate sales post-launch. From leveraging social media platforms to implementing email marketing campaigns and search engine optimization techniques, discover how Prime Mart Plus established a strong online presence and positioned itself for sustained growth.
Results and Future Outlook
Reflect on the outcomes of launching Prime Mart Plus and the insights gained from the experience. Gain insights into future plans for expanding product offerings, enhancing personalization features, and further optimizing the website for mobile devices to capitalize on emerging trends in e-commerce.